Using jquery ui autocomplete with ASP.NET 5
August 28, 2015 by Anuraj
.Net ASP.Net ASP.Net MVC HTML5 Javascript
This post is about how to use jquery ui autocomplete with ASP.NET 5. Long back I wrote a blog post about using JQuery autocomplete with ASP.NET.
Here is the sample action methods, which returns an array of strings - programming languages from JQuery UI autocomplete demo.
public IActionResult Languages(string term)
{
var result = new[] { @"ActionScript", "AppleScript", "Asp", "BASIC", "C", "C++",
"Clojure", "COBOL", "ColdFusion", "Erlang","Fortran", "Groovy","Haskell",
"Java", "JavaScript", "Lisp", "Perl", "PHP", "Python","Ruby", "Scala", "Scheme" };
return Json(result.Where(x =>
x.StartsWith(term, StringComparison.CurrentCultureIgnoreCase)).ToArray());
}And here is the client side code.
$(document).ready(function () {
$("#txtLanguages").autocomplete({
source: function (request, response) {
$.ajax({
url: '/Home/Languages',
type: 'GET',
cache: false,
data: request,
dataType: 'json',
success: function (data) {
response($.map(data, function (item) {
return {
label: item,
value: item + ""
}
}))
}
});
},
minLength: 2,
select: function (event, ui) {
alert('you have selected ' + ui.item.label + ' ID: ' + ui.item.value);
$('#txtSearch').val(ui.item.label);
return false;
}
});
});HTML Code
<div class="ui-widget">
<label for="tags">Tags: </label>
<input type="text" ID="txtLanguages" />
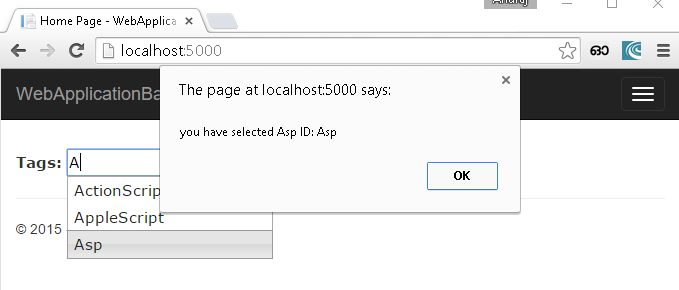
</div>Autocomplete textbox data is loaded using the source property, on keydown, using JQuery ajax, request send to the server with query string. Based on query string, data returned as JSON. And this data mapped back to the textbox. And here is the screenshot of the web page running on my system.

Here is the getJSON version of the code
$(document).ready(function () {
$("#txtLanguages").autocomplete({
source: function (request, response) {
$.getJSON("/Home/Languages", request, function (data) {
response($.map(data, function (item) {
return {
label: item,
value: item + ""
}
}))
})
}
});
});Happy Programming :)
Copyright © 2024 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub